Using Google Tag Manager
You can watch this video to walk you through the process, or follow the steps below.
Sign into tagmanager.google.com, and navigate to the appropriate Workspace.
On the left-hand nav, click Tags. Follow the instructions here to create a Custom HTML tag.
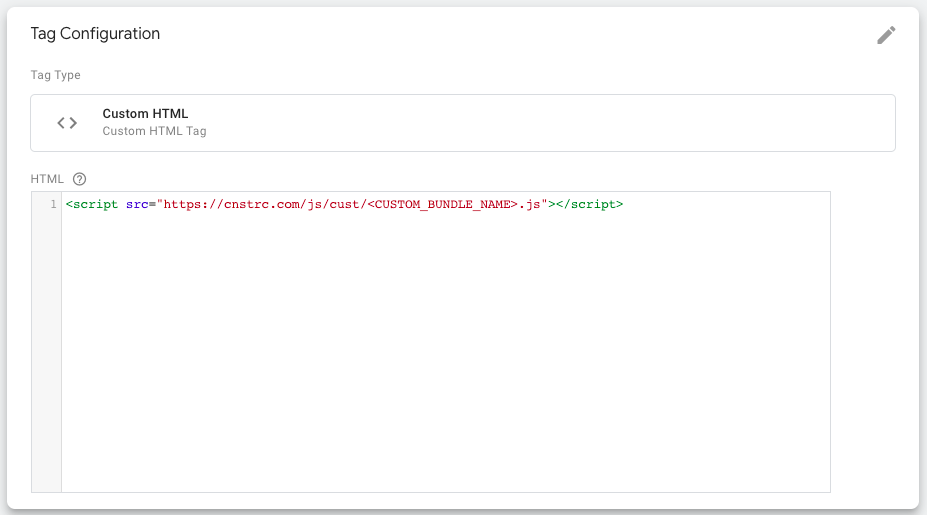
Add the beacon via a script tag as shown, adding this value in the HTML box, replacing
<CUSTOM_BUNDLE_NAME>with the custom bundle name provided:
<script
src="https://cnstrc.com/js/cust/<CUSTOM_BUNDLE_NAME>.js">
</script>

Leave Support document.write blank, and under Advanced Settings, ensure Tag firing options is set to Once per page. Leave all other Advanced Settings blank. Give your tag a name.
On the left-hand nav, click Triggers → New → Trigger Configuration → Choose Trigger Type: DOM Ready and leave at default options. Give this Trigger a name.
Associate the Tag with your Trigger.